
En saga om hur vi skrev en saga (läs: Storybook) om React!
Precis som alla andra React-användare så har vi på Edument blivit väldigt charmade av det nya hooks-API:et. För oss var det dessutom en välkommen ursäkt för att renovera våra kurser och investera lite tid i utveckling av nya lärohjälpmedel.
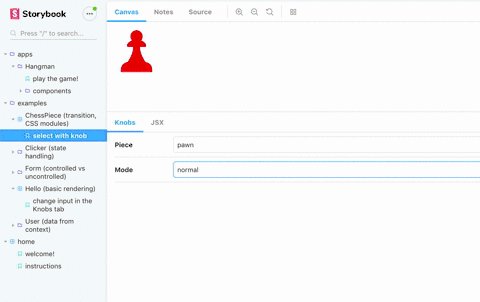
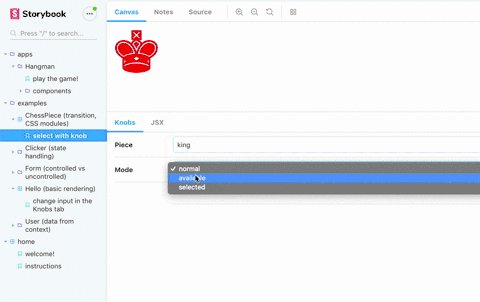
Under det senaste året har jag kärat ner mig i Storybook; ett läckert verktyg som smidigt låter dig utveckla enskilda komponenter, utan att vara beroende av en större helhet. Resultatet blir ett bibliotek av interaktiva exempel som samtidigt tjänar som dokumentation.
I våra Reactkurser så har vi en samling små exempelappar som demonsterar olika aspekter av ramverket. De har bott i en hemmasnickrad liten platform, men nu insåg vi - varför inte låta dem bo i en Storybook istället? Säkert kommer den fungera ännu bättre än vårt lilla svartbygge?
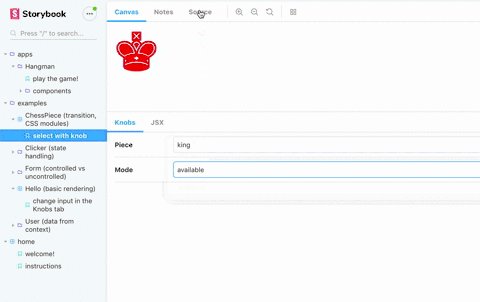
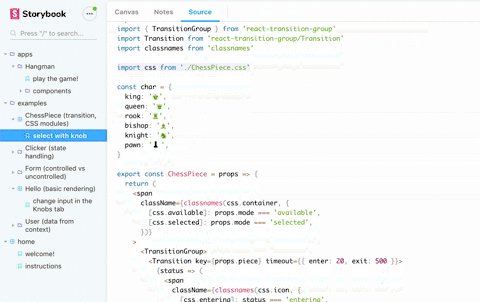
Så det gjorde vi, och det fungerade över förväntan väl! Dock med ett stort undantag; Storybook hade ingen funktionalitet för att visa källkod, och just att interagera med appen i samma kontext som man läste koden var en av de mest uppskattade funktionerna i vårt gamla system.
Men eftersom Storybook är opensource, och dessutom har ett väldokumenterat plugin-system, så kunde vi helt enkelt lägga till en lösning för källkodsvisning! Jag tycker den fungerar väldigt väl, och ser mycket fram emot att få prova den ute på fältet. Du kan se resultatet live på https://edument-react-examples.netlify.com:

Att skapa vår källkodsplugin var en ganska lång resa - om du också är nördig nog för att uppskatta att läsa om resor under Webpacks motorhuv så finns detaljerna på https://blog.krawaller.se/posts/implementing-a-source-code-view-in-storybook.
Eller, ännu bättre, kom och delta i någon av våra kurser!
Av David Waller