
The story about how we wrote a story(book) for our React courses.
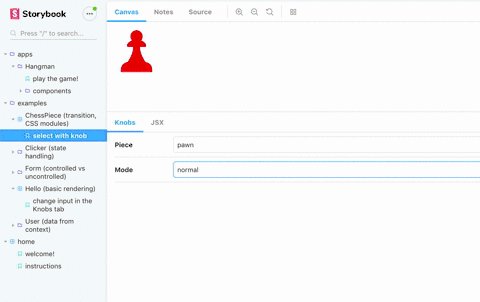
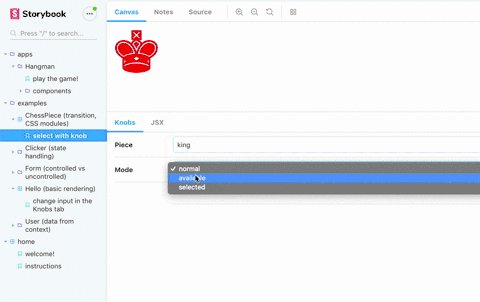
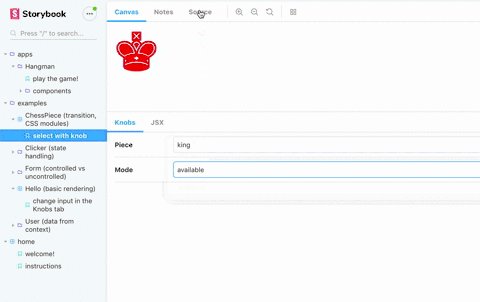
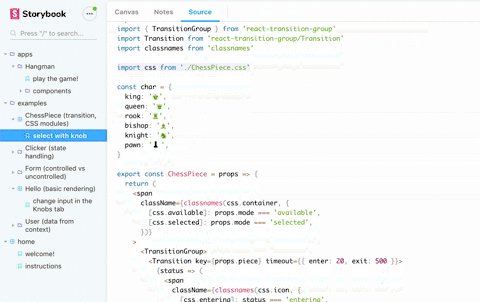
Like everyone in the React world we've been enamored by the new beautiful Hook API. For us it was also the perfect excuse to initiate an overhaul of our courses, and use the mindshift that hooks represent as an excuse to spend time on new teaching tools. Over the last year I've learned to love Storybook - a beatiful tool that lets you render components in isolation, making it easy to iterate on individual pieces of an app. A bi-product of developing this way is a book of interactive examples that also serve as documentation. In the React course we have a whole bunch of small demos to illustrate the various ins and outs of the framework. These lived in a home-brewed little platform, but now we thought - why not migrate them to a Storybook? Surely Storybook would do a much better job than our poor home-grown effort? So we did, and it worked wondefully well! With one single exception - Storybook didn't have any functionality to display source code, which was one of the most appreciated features of our old system. But since Storybook is open source and has a plugin system, we simply added it in! I believe it turned out really nice, and am much looking forward to testing it in the field. You can see the result live at https://edument-react-examples.netlify.com.

Creating the source code view was quite a journey. If you're geeky enough to be entertained by details on Webpack juggling you can read about them at https://blog.krawaller.se/posts/implementing-a-source-code-view-in-storybook. Or, better yet - come to one of our courses!
By David Waller